Sure, but even in those "few cases" Testing will get them soon.
I did read at some point that Testing may receive security updates later than stable, might be in those cases in which backports come straight from unstable.
Sure, but even in those "few cases" Testing will get them soon.
I did read at some point that Testing may receive security updates later than stable, might be in those cases in which backports come straight from unstable.
I don’t recommend going for (Debian’s/Devuan’s) testing (branch) as it targets a peculiar niche that I fail to understand; e.g. it doesn’t receive the security backports like Stable does nor does it receive them as soon as Unstable/Sid does. Unstable/Sid could work, but I would definitely setup (GRUB-)Btrfs + Timeshift/Snapper to retain my sanity.
From https://backports.debian.org/ :
Backports are packages taken from the next Debian release (called "testing"), adjusted and recompiled for usage on Debian stable
So by definition, security backports in stable are present in Testing in the form of regular packages, right?
I remember having some issue like that, but I'm not sure if this was the fix.
Try unchecking "Show desktop notifications when the song changes" on Spotify's settings (right now it's under the Display section).

Makes sense, thanks.
New to Linux: in which case would you stick with an "old-old-stable" release?
Software incompatibility?
I particularly like the new Mapped Route Parameters.
❌ /show/{id}/
✔ /show/{id:document}/
For multiple entities, it's cleaner and more beginner-friendly than using the #[MapEntity] attribute (which is still an option).
And imo it's a good move to deprecate "not passing the mapping" even for single entities. With the mapping the behaviour is more intuitive and "feels" less magic.
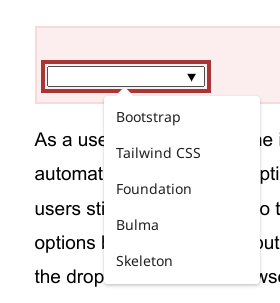
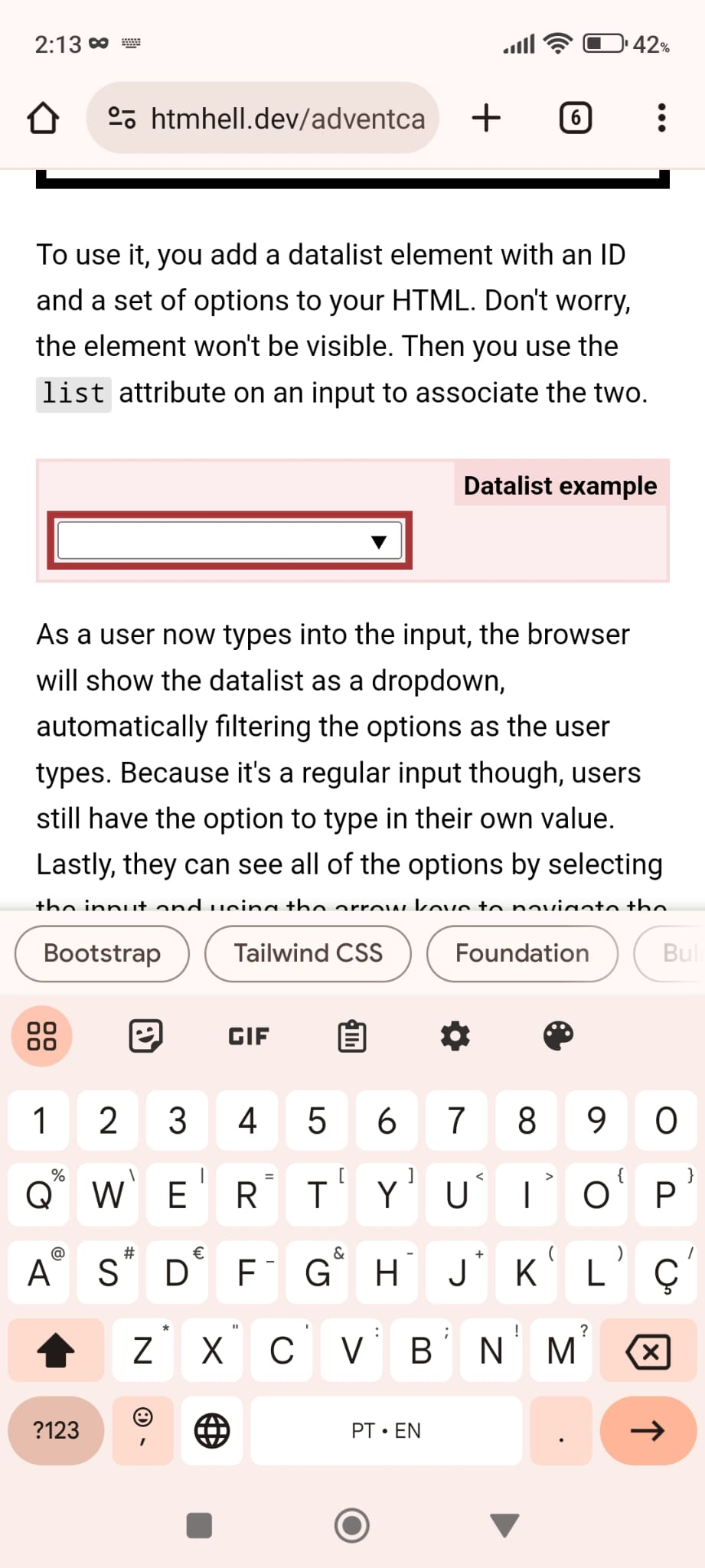
Not a fan of datalist:
select:
Somewhat liked Chrome's implementation in Android:

I don't agree with the problem they aim to solve with those goals.
But today it takes several years of mastering tools and frameworks to get to that stage. HTML First principles should allow people to unlock that feeling, and level of mastery, much earlier on in their coding journey.
The onboarding process can be made easier for devs new to the project (junior or senior) with decent documentation. Just enough install/build the project in their local machine and understand the gist of the technologies.
I don't have much experience using srcset but since you are still waiting for an answer... I'll point you to what is stated in MDN's docs.
According to that, you use a "media condition" when the image is displayed in different sizes. Their example
And you use 1x, 2x, etc (like your examples) when the image will occupy the same physical size.
May be a coincidence, but it stopped launching for me too. Worked Monday and Tuesday, yesterday I didn't try to play, today it didn't work.
Tried:
Ok, I understand what you meant, thanks.
Yeah, I wouldn't run it in a production environment.