Hi
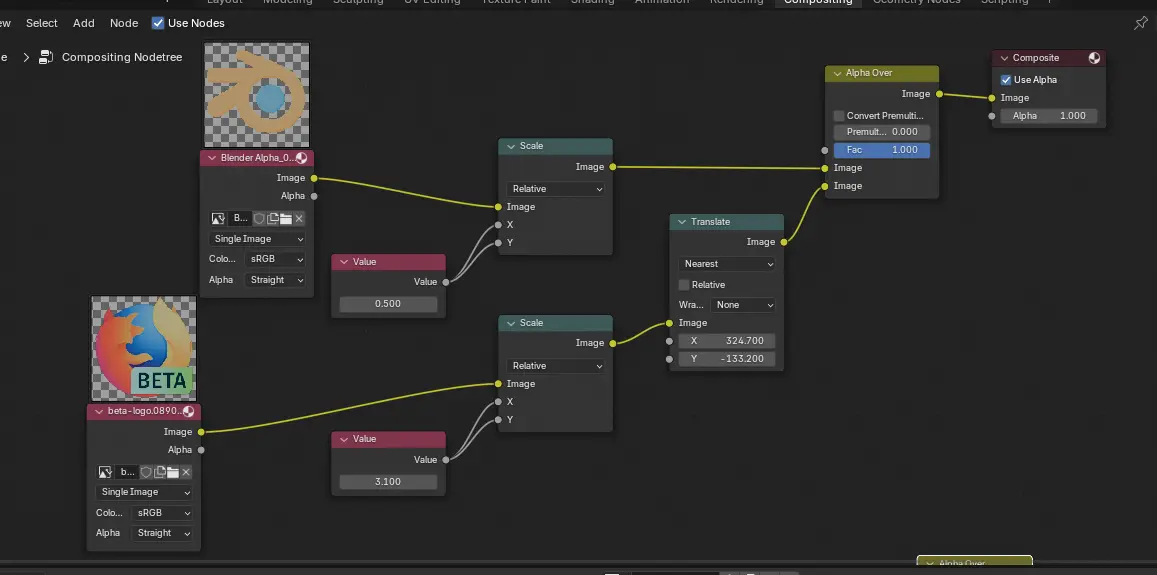
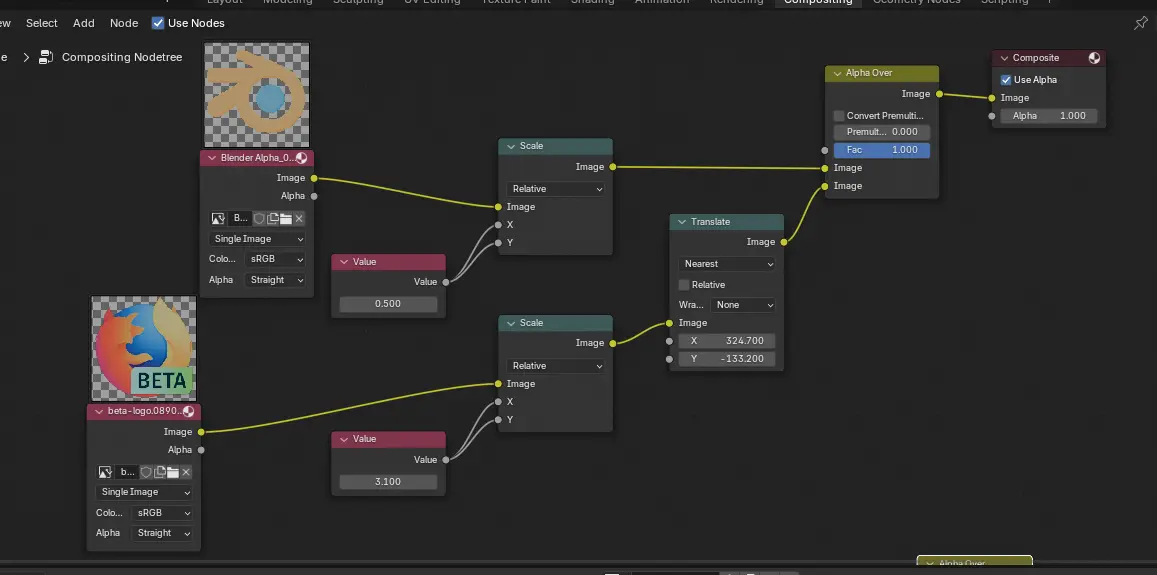
So, the thing I want to accomplish is to add .png images, compile them and then transform the compiled montrosity (move/scale, etc).
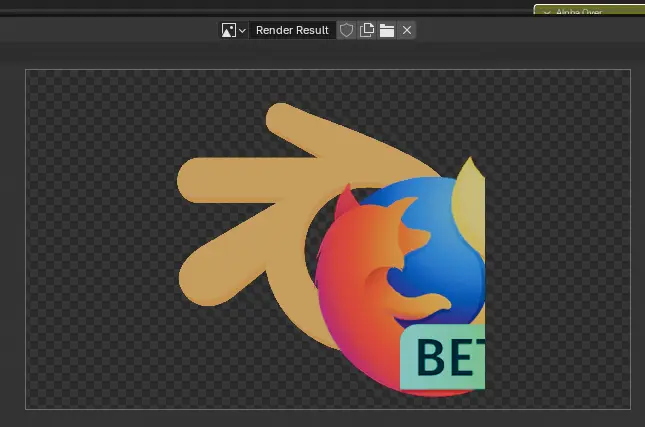
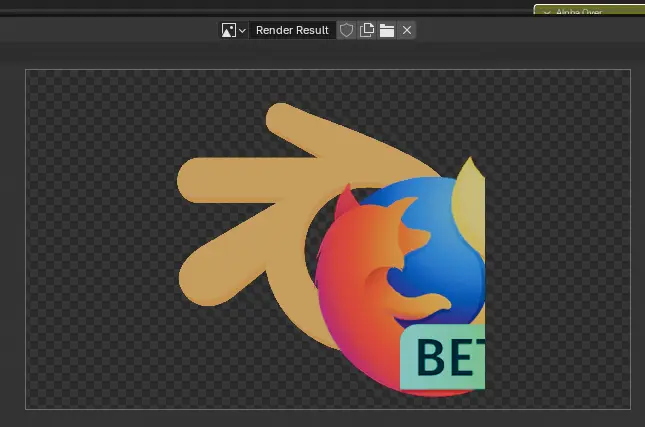
But the thing is, if I "alphaover" the images with some offset, for example:


the image laid over the other cuts off, as the overlay can't reach outside the dimensions of the underlaying one.
I know I can just:
- use eg. gimp and combine the images there, but I'd rather have my workflow entirely in blender.
- add transparent padding for ~billion pixels around the decal as a workaround, but that sounds silly and "bruteforcing" the concept.
How would I go about getting all overlaid images to display in full in such case? I've tried different options on the "alpha over" and "color mix" -nodes without results, but entirely possible that I just missed some critical combination.
So, thoughts?